Interlaced Timeline
Timeline (Interlaced Mode)
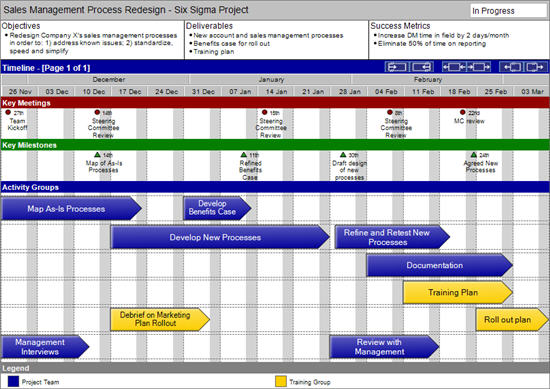
The Timeline Interlaced Mode displays the Timeline with additional content related to each Activity Group, specifically the Activity Groups� Meetings, Milestones, or textboxes with information on the Activity Groups� Objectives, Key Questions, Deliverables, Success Metrics, etc.
This extra information is displayed directly beneath each Activity Group. (Note: All of this content can also be seen in the Activity Group Detail view – the Meetings and Milestones can be seen in the Activity Group Detail Timeline section and the content from the interlaced textboxes can be seen in the Activity Group Detail Header section).
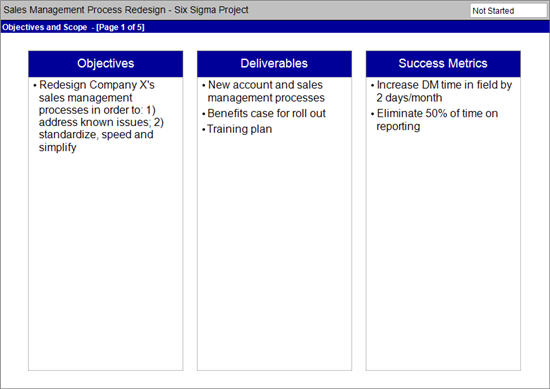
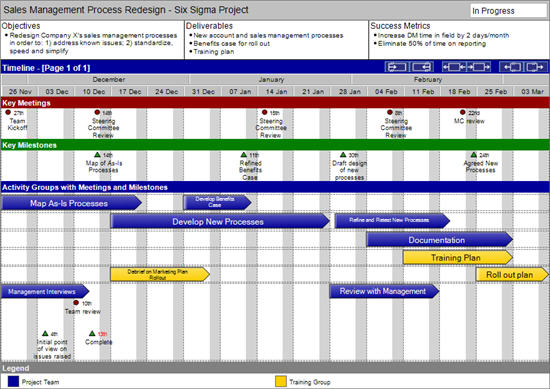
Example of a timeline interlaced with Activity Group Meetings and Milestones

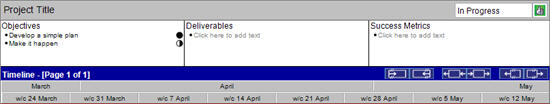
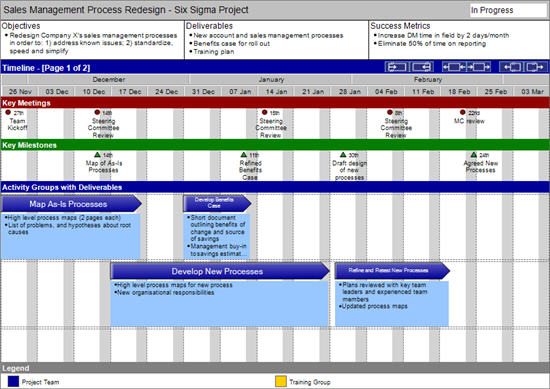
Example of a timeline interlaced with Activity Group Deliverables

Because the Timeline in Interlaced mode has this additional content (and because it will try to keep all information related to one Activity Group together on the same page) it is far more likely that the Timeline view will have to be displayed over more two or more pages. Thus when you move to Timeline Interlaced mode from Timeline Standard mode you may see the height of the Activity Group arrows change or see Activity Groups move around between pages.
The Timeline has two main modes of display "Standard" and "Interlaced". In addition, there is a "Review" mode that can be seen in conjunction with both standard mode and interlaced mode. The text below specifically applies to the Interlaced mode.
Click here for more information about Timeline Standard mode
Click here for more information about Timeline Review mode
Click here for information on how to customise the colours on your timeline using the Customise Colours tab in the Tools Options menu.
Changing the Content that is Being Interlaced
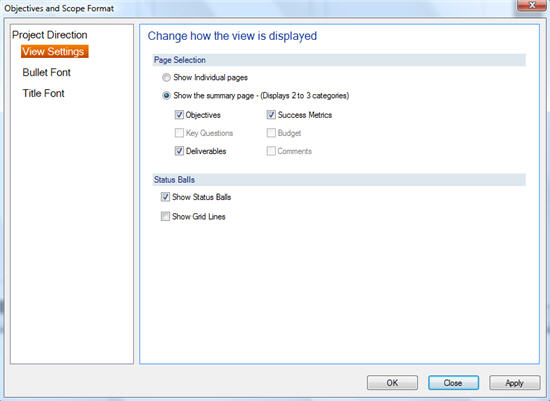
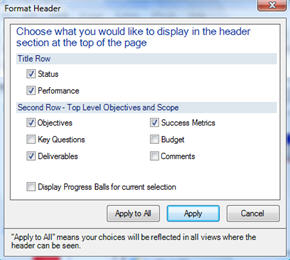
You can change the content that is being displayed with the Activity Groups by using the Timeline (Interlaced mode) button on the toolbar or the Go To menu. Alternatively you can use the the Page Body Format dialogue on the Display Mode tab.
Moving Interlaced Meetings and Milestones Between Activity Groups
Interlaced Meetings and Milestones can be moved by dragging and dropping them in exactly the same way as other items on the Timeline view. This is described in the Timeline (Standard mode). However, in Interlaced mode, Meetings and Milestones can also be moved between Activity Groups.
When setting or moving the position of an Interlaced Meeting or Milestone it is possible to place it in a somewhat ambiguous position if there is more one Activity Group on a particular row and if the Meeting or Milestone is positioned outside the date range of the Activity Group it is associated with. The following rules apply in these circumstances:
- When moving an Interlaced Meeting or Milestone within the same Activity Group row, it will always remain associated with its original Activity Group unless it is specifically placed on top of a different Activity Group arrow
- When moving an Interlaced Meeting or Milestone out of the original Activity Group row, the association will change to the Activity Group in that row. If there are multiple Activity Groups in the new row then Swiftlight will ask the user to specify which Activity Group unless the Meeting or Milestone is specifically placed on top of a different Activity Group arrow
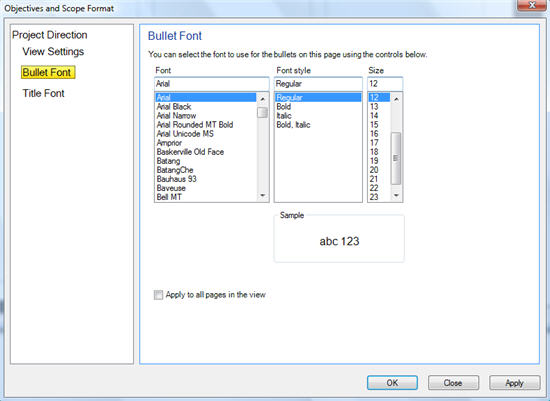
Adding Bullets to Interlaced Textboxes
To add text just click in the required section and hit return to add a new bullet
Re-order Interlaced Bullets
Bullets can be moved up and down using the sorting toolbar arrows or from the Page Layout menu (Shortcuts are also available). The bullets can also be indented using the toolbar or shortcuts
For information on the following functionality of the Timeline (Interlaced mode) please see the detailed description of the Timeline (Standard mode).
Changing the Time Range of the Timeline view
Adding Activity Groups, Meetings and Milestones
Changing the Dates of Activity Groups, Meetings and Milestones
Editing Other Details of Activity Groups, Meetings and Milestones
Adding and Deleting Rows for Activity Groups
Other Settings
There are many other settings that control the content, appearance and constraints of the Timeline view. These can be accessed through the Page Body Format dialogue, or for colour customisation, through the Tools Options menu.